

今回は、WordPressのテーマ「Colorful(カラフル)」で作ったLP(オプトインページ)に、メルマガ配信システムの「MyASP(マイスピー)」の登録フォームを紐づける方法を解説します。
MyASP(マイスピー)のユーザーマニュアルでは、名前とメールアドレス両方を入力するオプトインページの作り方は載っていますが、氏名無しの、メールアドレスのみのLPの作り方は載っていなかったため、今回はそのメールアドレスのみのやり方について解説します。
「名前」と「メールアドレス」両方を入力するオプトインページについては、コチラのMyASP(マイスピー)ユーザーマニュアルをご覧ください。
それではColorful(カラフル)でメールアドレスのみでオプトインページを作る時のMyASP(マイスピー)との紐づけ方をご覧ください。
Colorful(カラフル)で作ったLPにMyASP(マイスピー)の登録フォーム(メルアドのみ)を紐づける方法!
それでは解説して行きます。
Colorful(カラフル)で作ったLPにMyASP(マイスピー)の登録フォーム(メルアドのみ)を紐づける方法は
MyASP(マイスピー)側と、Colorful(カラフル)側の両方で設定して行く必要がありますので、1つずつ解説して行きます。
MyASP(マイスピー)の設定
まずはじめに、MyASP(マイスピー)側の設定です。
MyASP(マイスピー)で作成した、今回、登録を促したいシナリオを開きます。


そして
- 登録項目
- 登録ページの表示
- 登録フォームタグ発行(HTML)
を設定、確認して行きます。
それでは1つずつ見て行きましょう。
登録項目

まずは登録項目です。
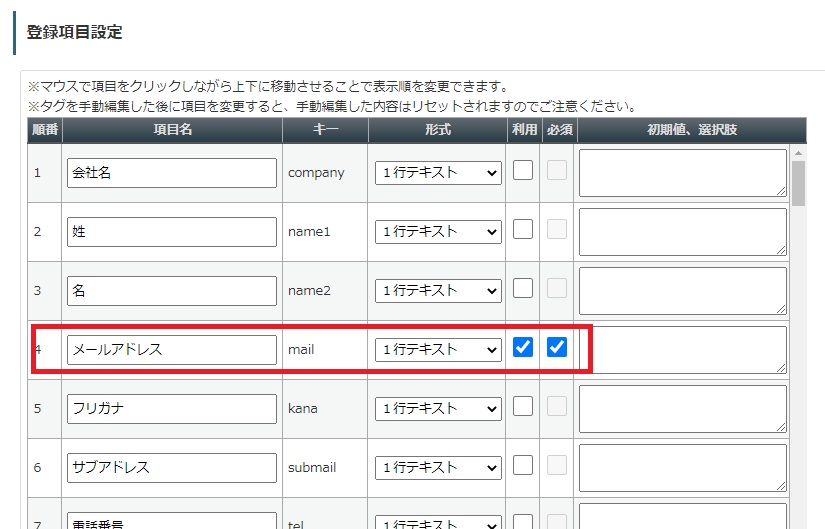
この登録項目をクリックするとこのようなページが表示されます。
このメールアドレスの欄にチェックが2つとも入っているのを確認しましょう。
今回は名前を取らないオプトインページの作成の為、他のチェックは全て外してください。
最後にページの一番下にある「変更する」をクリックするとシナリオのトップページに戻ります。
登録ページの表示

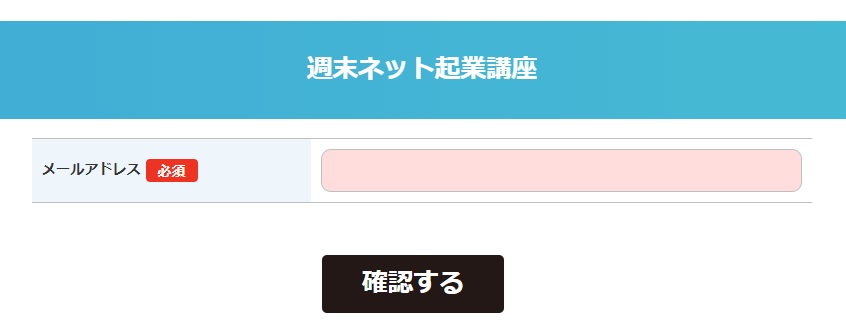
次に登録ページを確認しましょう。
先ほどの設定が行えていたら、登録ページは上図の様なページが表示されます。
- シナリオのタイトル名
- メールアドレス(必須)
- 確認ボタン
だけですね。
この様に表示されていたらOKです。
登録フォームタグ発行(HTML)
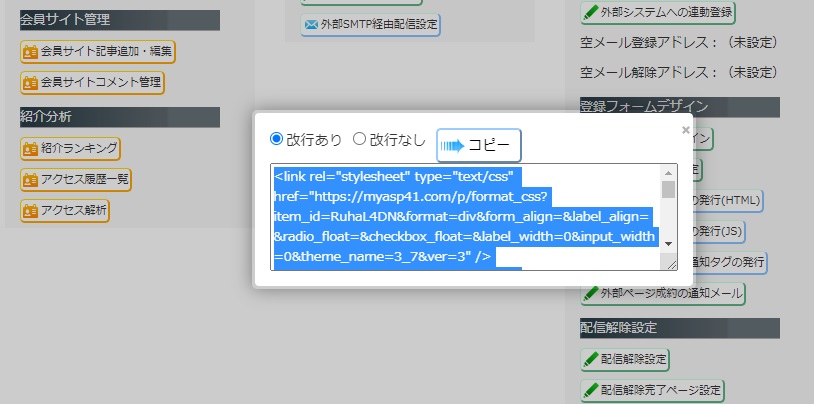
ここまでの確認が終わったら、最後に「登録フォームタグ発行(HTML)」をクリックしましょう。

そうするとこのようなHTMLが表示されますので、これをコピーして、そのままメモ帳などに貼り付けておきましょう。
HTMLを貼り付けたメモ帳は後で使いますので、そのまま開いておいてください。
MyASP(マイスピー)側の設定はこれでいったん終了です。
次にColorful(カラフル)側の設定に移ります。
Colorful(カラフル)の設定
Colorful(カラフル)で作成しているLPを開きましょう。
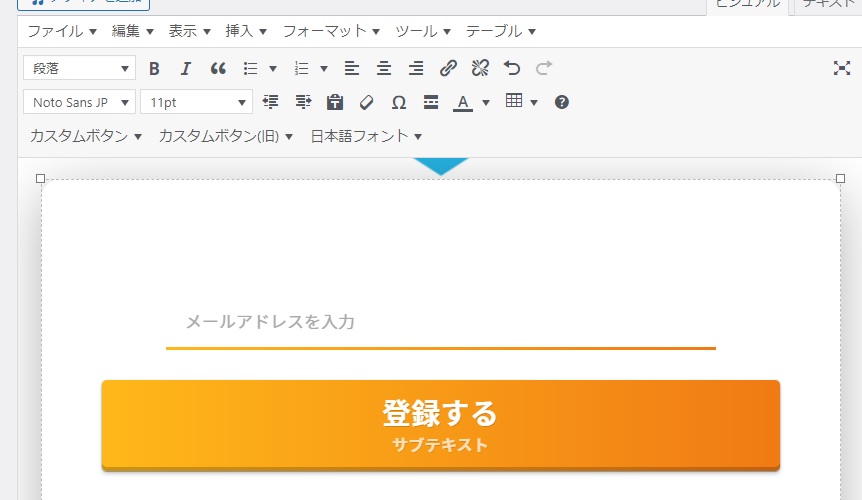
カスタムボタンから登録フォームをクリックすると簡単に下図の様なフォームを作成する事が出来ます。

WordPressのテーマの1つであるColorful(カラフル)では簡単に↑の画像の様なオプトインページ(メルアドを登録してもらうページ)のフォームを簡単に作成する事が出来ます。
この名前の部分をdeleteで消していくと↓画像の様になります。

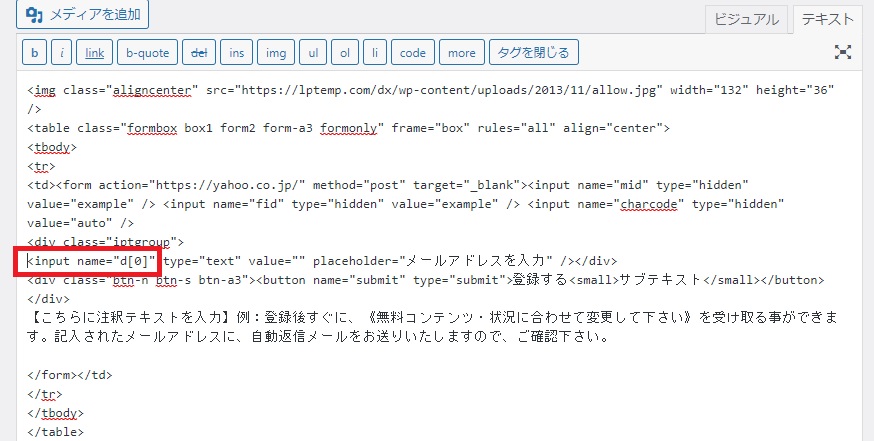
この状態にして、メールアドレスの入力欄をクリックしたうえで「テキスト」に切り替えてみましょう。

そうすると【<input name=”d[0]”】という所にカーソルが点滅していると思います。
この部分を覚えておいてください。
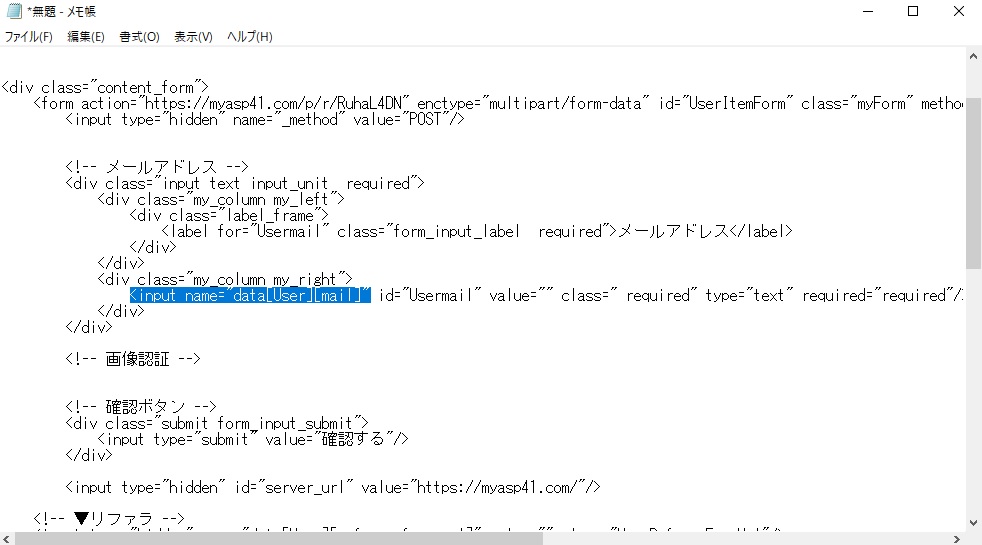
ここで、先ほどメモ帳に貼り付けたTHMLを開きます。

その中で【<input name=”data[User][mail]” 】の部分を見つけましょう。
見つけたら先ほどの【<input name=”d[0]”】の部分を【<input name=”data[User][mail]” 】にコピペで置き換えましょう。
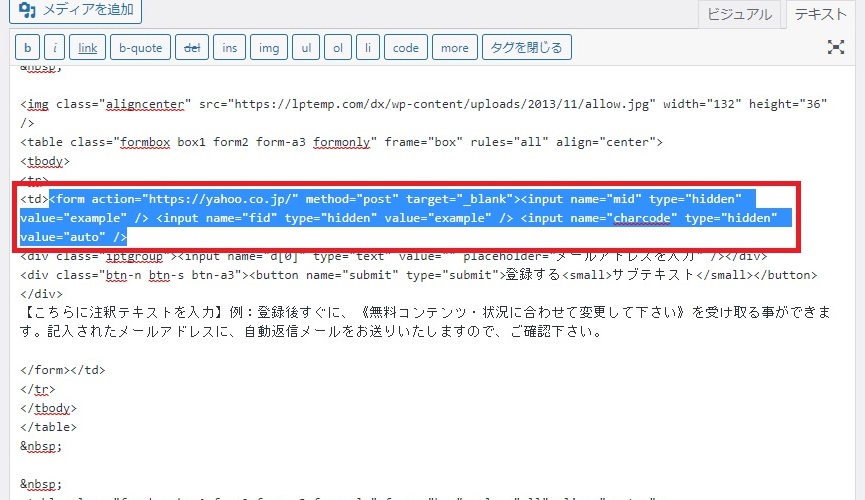
次にまたcolorfulのLPのテキストモードの中の【 <form action=】の部分を見つけて下さい。

↑図の青で選択した部分ですね。
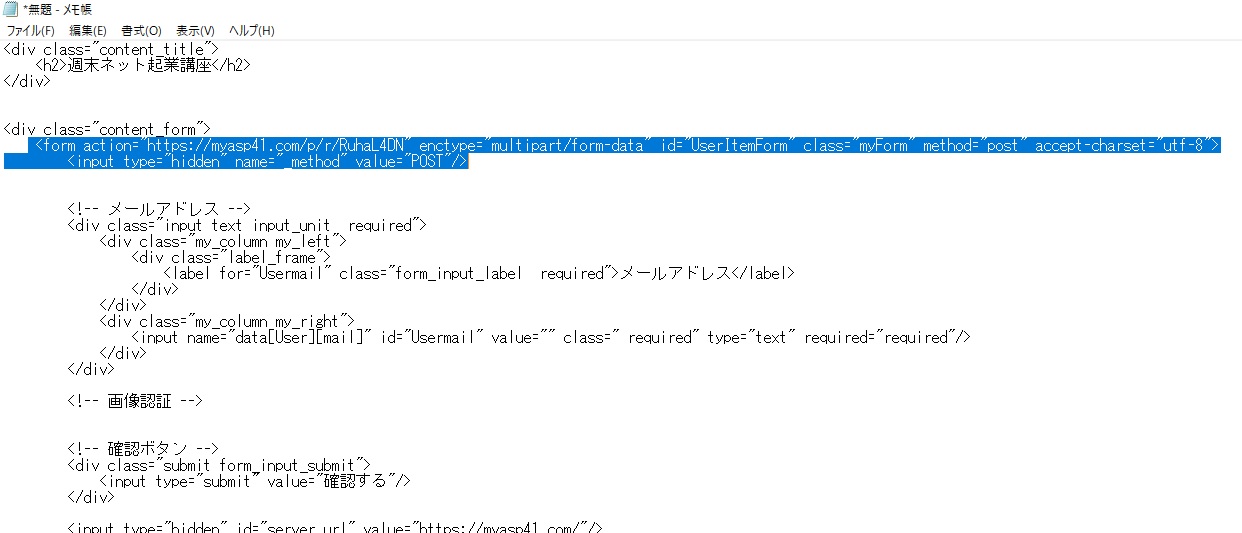
これを先ほどのメモ帳(↓図)の【 <form action=・・・ value=”POST”/>】までの部分に置き換えます。

先ほどと同じようにメモ帳からcolorfulのテキストモードにコピペして構いません。
ここまで出来たら後は「下書き保存」をしましょう。
以上でcolorfulで作成したフォームとマイスピーのシナリオが紐づけられました。
お疲れさまでした。
最後に
いかがでしたか?
今回は、Colorful(カラフル)で作ったLPにMyASP(マイスピー)の登録フォーム(メルアドのみ)を紐づける方法を解説して来ました。
私もビジネスを始めた当初はこのオプトインページの作成は敷居が高く、なかなか気が進まないモノでした。
ですが、集客の入り口でもあるLP作成はビジネスを行っていく上で非常に大切なモノになります。
今回は文章だけでなく、動画でも解説していますので、今回の動画と文章を見て、是非オプトインページの作成にチャレンジしてみてくださいね!
それと、ここまで記事を読んで頂いたあなたに私からプレゼントをご用意致しました。
是非↓↓から是非お受け取り下さい♪